SMADAV kembali Update pada Tanggal 14 Mei 2012, SMADAV merilis Versi Terbaru Yaitu SMADAV REV 9.0.1.
Dalam Hal ini Saya juga Melakukan Update Smadav ke Versi Terbaru, Pada SMADAV rev 9.0 ini terdapat Penambahan Fitur
Database 860 Virus Terbaru, Penyempurnaan Metode Pendekteksian heuristik Smadav , Dll.
Tapi Setelah UPDATE,dan daftar ke PRO SMADAV saya mengalami Blacklist kembali , SMadav Saya menjadi Hitam.
Tapi buat Teman - Teman semua jangan Kuatir Karena saya telah memiliki Ke PRO nya. Jika Smadav kamu Terblacklist,
Jangan Khawatir key Pro saya ini 100% ANTI BLACKLIST, ANDA PENASARAN , langsung Aja CEKIDOT gan !!!
KEY SMADAV PRO ANTI BLACKLIST 100% ASLI WORK
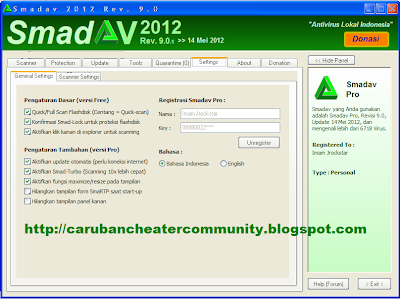
NAMA : Imam Jrockstar
KEY : 089800222631
Dalam Hal ini Saya juga Melakukan Update Smadav ke Versi Terbaru, Pada SMADAV rev 9.0 ini terdapat Penambahan Fitur
Database 860 Virus Terbaru, Penyempurnaan Metode Pendekteksian heuristik Smadav , Dll.
Tapi Setelah UPDATE,dan daftar ke PRO SMADAV saya mengalami Blacklist kembali , SMadav Saya menjadi Hitam.
Tapi buat Teman - Teman semua jangan Kuatir Karena saya telah memiliki Ke PRO nya. Jika Smadav kamu Terblacklist,
Jangan Khawatir key Pro saya ini 100% ANTI BLACKLIST, ANDA PENASARAN , langsung Aja CEKIDOT gan !!!
KEY SMADAV PRO ANTI BLACKLIST 100% ASLI WORK
NAMA : Imam Jrockstar
KEY : 089800222631
Untuk Menghilangkan Tanda Bajakan Anda Bisa menggunakan cara yang sebelumnya. Tapi bisa juga dengan langsung Memasukkan ke Pro Diatas, dan Automatis SMADAV ANDA akan menjadi SMADAV Pro , Seperti Gambar Diatas.
Semoga Informasi Ini Dapat Berguna Buat Agan - agan Semua..............







 10.55.00
10.55.00
 die
die



 Posted in:
Posted in: